
Ncmaz – NextJs Headless WordPress Blog News Magazine is a JamStack project
that will turn your boring WordPress site into a great NextJs website.
You still administer your site using the WordPress dashboard,
but your users will read articles and experience user interaction on the site built by Nextjs 13.
Nextjs provides fast page loading speed, great SEO,
and interactive features that will help your users have a great experience.
Nextjs helps with fast page loading speed, great SEO,
and interactive features such as:
Save posts, Favorite posts, Share,
Live listen podcasts, Preview video on post-card, Gallery images on post-card,
front-end Submission post, Edit, and Manage user profile on front-end,
Comment quickly immediately, etc.
Also, the website is designed with stunning and modern UI.
Ncmaz – Nextjs Headless WordPress includes 2 part projects.
Part 1 is Front-end which is the Nextjs project that will run on the client side (Frontend site).
Part 2 is a WordPress plugin that builds database features on your WordPress site.
So you don’t have to be a developer to use the template.
Just install the plugin to your WordPress then upload the Ncmaz project to Vercel along with a few more settings about environment variables. You can experience your website right away.
You can read the documentation here to quickly understand the usage process –
https://nghiaxchis.gitbook.io/ncmaz-nextjs-headless-cms-wordpres-blog-magazine/
“More cool things are waiting for you, Just click on the preview and you can experience our demo site.”
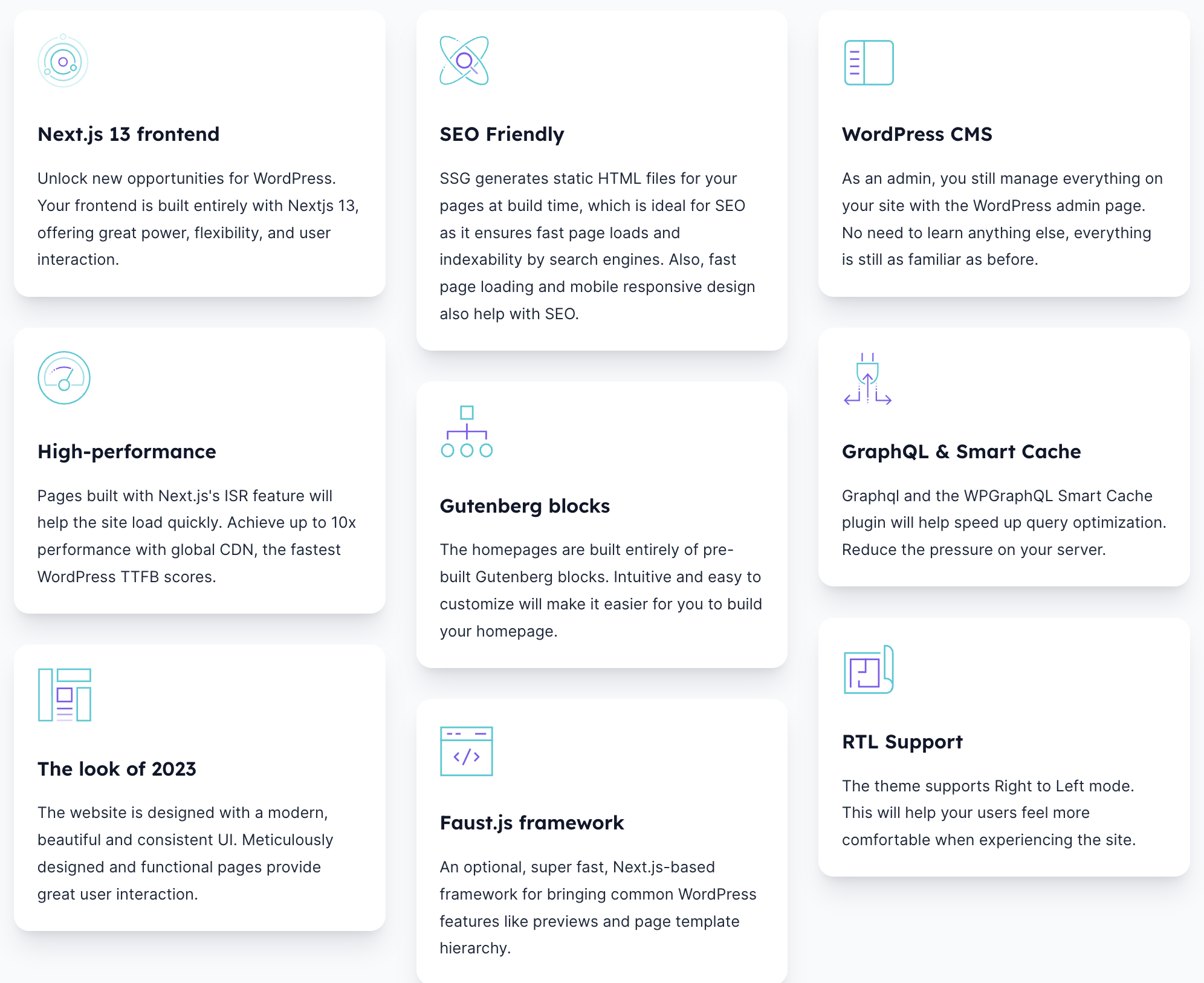
Technology highlights make people fascinated

Live listen to podcast/audio, live preview video

Comment quickly immediately

Front-end Submission/manage posts

Front-end Manage user profile

Key Features
- 6+ Home Pages Demo
- 7+ Single page style
- Next.js v13.4
- RTL supported
- *
– - Save posts, Favotire posts
- Live listen to podcast
- Live preview video on post-card
- Gallery on post-card
- Front-end submission post
- Frontend manager/edit profile
- Frontend manager/edit/delete your posts
- Login, Registration feature
- *
– - Built on the latest Tailwindcss v3.x
- Dark and Light version
- Built with Faustjs Nextjs Typescript
- React HeadlessUI components
- React v18.x
- Typescript latest
- Interactive and functional components and pages
- Mordern Seach, archive and Single pages
- Heroicons svg
In The Box
- Full source code of the project and WordPress plugin
- All React component files
- All plugins & libraries
- Documentation
Sources And Credits
Fonts Used in the template are Google fonts, you can find them on
Google Fonts API
-
Fonts Used are :
- Poppins
-
Icons Used are :
- line-awesome-1.3.0
- heroicons (icon svg)
-
Images, vectors :
- Pexels.com
- Unsplash.com
Support
Need support? Through us an email at
nghiaxchis@gmail.com
We are always here to help with any problem you may have